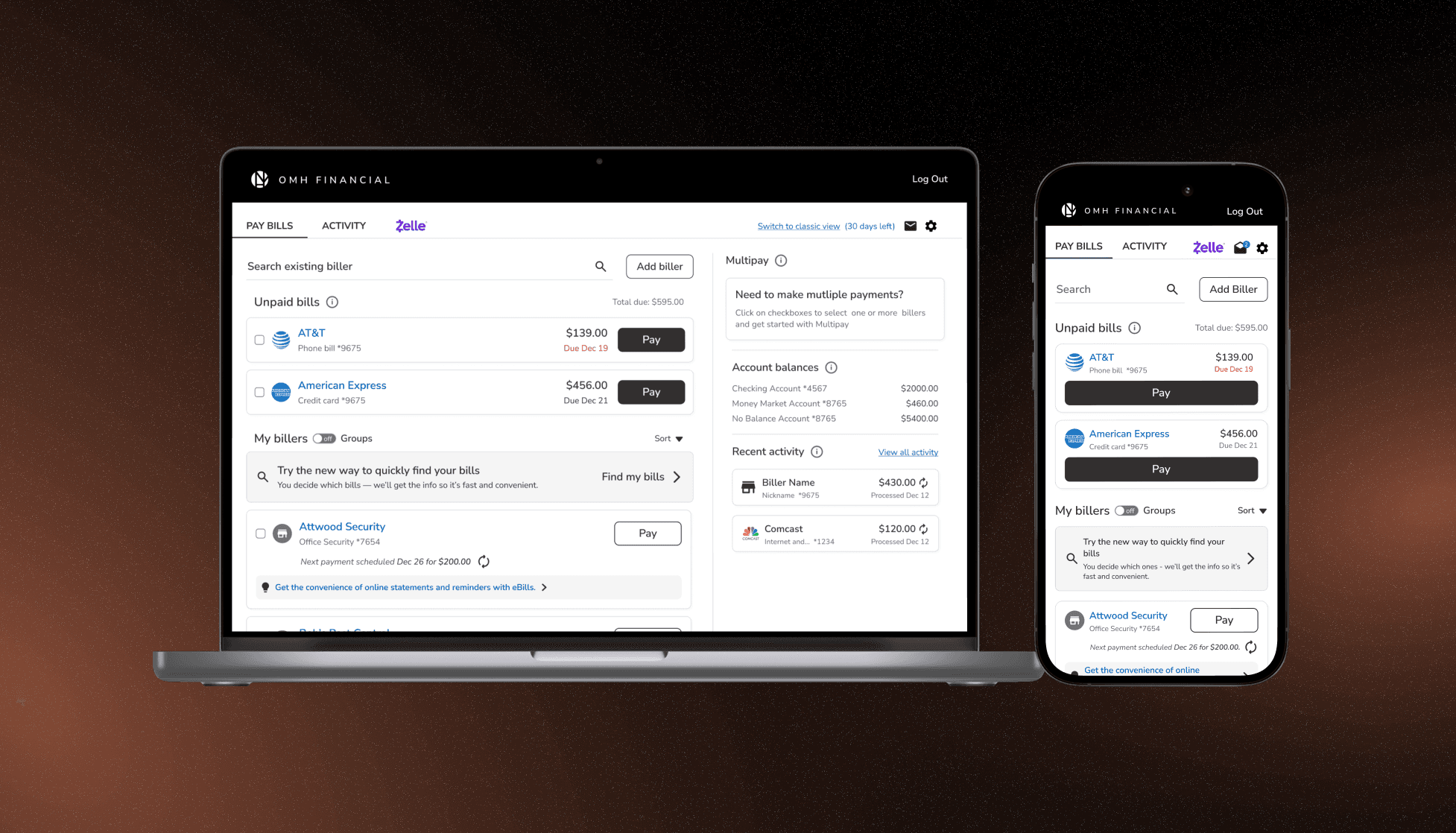
CheckFree® Next
A bill pay experience that allows the user to personalize and automate bills.
CheckFree® Next delivers a best-in-class consumer-centric bill pay solution that offers a streamlined approach to navigating and managing the bill pay process. It is a fully responsive, mobile-first solution that provides a simple, intuitive and engaging bill pay experience for all your devices. I was tasked with creating the user experience as well as the user interface.
Industry
Fintech
Revenue
$19.29 billion (2024)
Company size
44,000+
Problem
Users who are subscribed or have numerous bills to manage, find it difficult to pay and manage their bills, guessing when pays are due or missing it completely.
Solution
I helped create a new experience that is responsive on all devices that offers users the capability to pay and manage their bills all in one simple platform.
35%
Improved onboarding process
25%
Increase in user retention
85%
Increase in time spent on website
01
02
03
04
Discovery
Team Kickoff
My journey with Fiserv actually began when one of the back-end engineer contacted me due to the departure of a previous team member. The engineer, whom I previously worked with, had given a strong recommendation for me to join and help the lead of the project.
Coming in, I could see the team needed a new direction, organization, and a fresh perspective.
I jumped right in by: getting to know each of the team members asking in what areas they needed to prioritize conducting my own research and discovery phase (client feedback and empathy map).
Client Feedback
To gain a better understanding of the client's vision, a questionnaire was conducted
The questionnaire clarified these important points:
The client didn't have clear understanding of how to add billers.
They wanted the dashboard to be user-friendly and easy to access.
They wanted a platform that would allow them to see important without entering the biller's detail.
Through client feedback seemed simple, I could see that we were being tasked to create a delight product for users to handle your bills.
Empathy Map
I felt that I could better assist my team if I did a deeper dive into the user base. I did a quick empathy map in Miro to help me get into the mindset of a client trying to pay bills and how Checkfree Next could help me out.
Ideation
User Stories
The user stories were provided by the client.
As a user, I want to learn about Checkfree Next from the homepage.
As a user, I want to be able to pay bills from the homepage.
As a user, I want to be able to view my scheduled payments.
As a user, I want to be able to add a new billers.
I want to be able to create an autopay with a biller.
I want to be able to create similar groups of biller.
As a user, I want to be able to view my activities
User Flows
To design user-centric products, we needed user flows that allowed us to understand what our users needed in order to accomplish their goals. I was a part of creating user flows 1 and 5. Managing bills can be overwhelming, so our goal was to keep our flows as simple as possible to minimize any pain points.
Design Process
User Testing
Unmoderated Test
I first conducted an unmoderated test using UserTesting to gather initial feedback and insights. In this phase, I created a series of tasks and scenarios that users could complete at their convenience, without direct supervision. By leveraging UserTesting’s platform, I was able to recruit participants who matched the target demographic for my product. The users provided video recordings of their interactions, allowing me to observe their behavior, track their progress, and identify any potential issues or pain points. This unmoderated test was invaluable in helping me gather diverse perspectives and uncover usability challenges, which informed the next step: selecting participants who demonstrated relevant insights and engagement for a follow-up moderated test. This next phase will involve more in-depth interactions, allowing me to probe deeper into user experiences and refine the product based on their feedback.
Moderated Test
After conducting the unmoderated test, I moved on to the moderated testing phase, where I selected 15 users who demonstrated valuable insights during the initial round. In this phase, I had the opportunity to engage with participants more directly, guiding them through a series of tasks while observing their interactions in real-time. The moderated format allowed me to ask follow-up questions, probe deeper into their behaviors and reactions, and clarify any confusion or issues they encountered. By working closely with a smaller, more targeted group of users, I was able to gather more detailed, qualitative feedback, which provided a clearer understanding of their pain points, needs, and overall experience with the product. The insights from this round of testing were crucial in identifying specific areas for improvement and validating design changes before the product moves forward.
Reflection
Reflection
This was a true test of my adaptability and leadership skills. I truly enjoyed the challenge of stepping up to support a strong team and building out a fintech product for our clients.
Next Steps
After feedback, l'd also like to continue to improve the usability of Checkfree Next to ensure all users will be able to utilize the tools effectively. This includes allowing for as much customization as possible.
CheckFree® Next
A bill pay experience that allows the user to personalize and automate bills.
Hiyero®
Enhance photos, save time in the shooting process and speed up the perfect shot with mirror technology.
Common®
Seeing through the customer’s eyes and designing the website interface according to the research result
CirrusLED®
Design a digital signage software company website for a better user experience.Seeing through the customer’s eyes and designing the website interface according to the research result